ECサイトの商品詳細ページは便利さよりも体験重視に!

どうも!買い物中毒のファション通販アドバイザーの野田(@KURUZE)です。お買い物してますか?
今日は、TheFlagのイシュー「 ECサイト大比較 〜商品詳細ページ #1〜」について。
上記のリンク先では、「写真」「素材」「フィティング」という切り口で、主要サイトの商品詳細ページを比較しております。これは店舗でいうと「見る・触る・試着」にあたる項目になると思います。
こちらが「見る」にあたる各サイトの画像状況の一覧です。
theFLAG
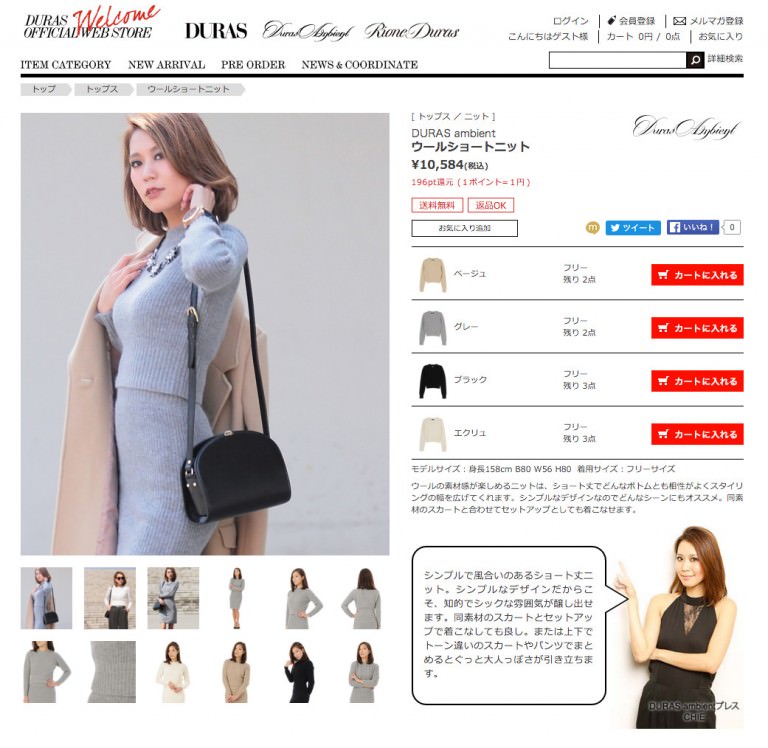
DHOLICやfifth、nanoなど「魅せる」画像でお客様に訴求しているサイト以外でも、ちゃんとモデル撮影をして画像枚数も揃っているので「見せる」ことはできていると思います。
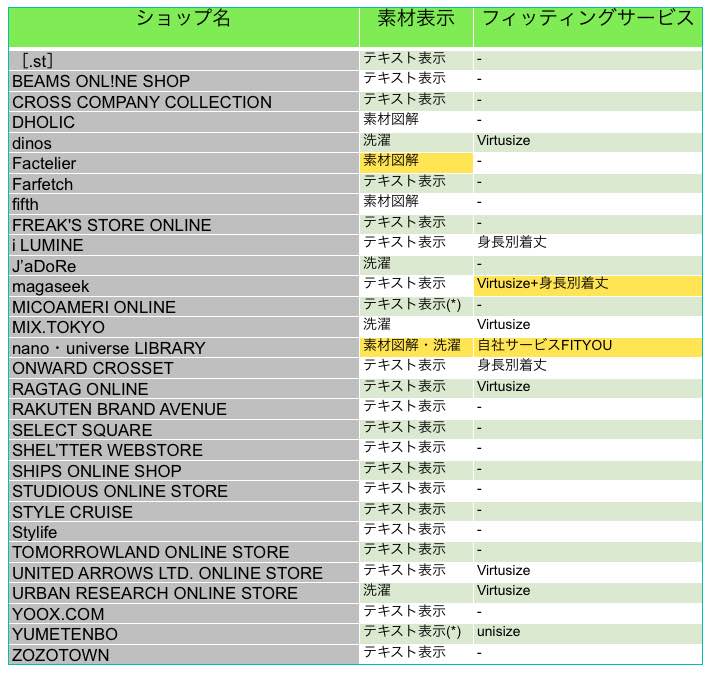
そしてこちらが「触る」にあたる素材表示、そして「試着」にあたるフィティティングサービスの有無になります。
素材表示は、まだまだテキスト表示が中心。これだとお客様は実感としてイメージが付きづらいので、手間との折り合いになると思いますが図解方式が理想。ここはまだ改善の余地がある。
試着に当たるフィティングサービスは、ヴァーチャサイズが筆頭だと思いますが、ここの普及はまだまだですね。モデルやスタッフの方の身長や着用サイズを記載する方式が今は一般的です。
こう見ると素材感は改善の余地あり、フィティングについてはこれからというのが現状。
このリサーチ結果を見た感想としては「モノ」を販売するという視点では、もう7割くらいは完成しつつあるんじゃないかなと感じました。
後は素材感を直感的に分かるようにして、サイズ感も分かるようにすれば、お客様の不安も返品も減ることでしょう。
でも、この方向性を突き詰めても「モノ」を取り扱っているに過ぎないと思うんです。僕はお客様の買い物体験を高めるには「便利さ」も必要ですが「楽しさ」を高める方がもっと良いと考えています。その視点で考えた場合、このようなサービス以外にもやれることってあると思います。
「魅せる」画像にして、お客様が着用シーンをイメージできるように
これは常々言っていますが、商品画像では「お客様が実際に着用しているシーンを想像してもらう」。これが一番の理想です。現実的にはすべての商品をロケ撮で雑誌のようにこだわって撮るというのは難しいと思いますので、打ち出す品番だけでも良いと思います。
以前 紹介したテクニック を使って「見せる」画像に加えて「魅せる」画像で、お客様へ自分が直用しているシーンをイメージしてもらうことが必要です。
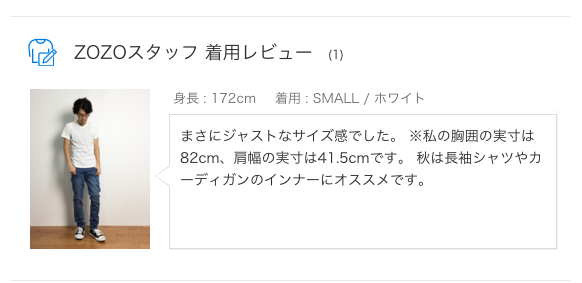
スタッフの方が顔を出してコメントする
これも以前のブログで紹介した手法です。スタッフの方に素材感やサイズ感、そして商品を身につけることで得られる体験を「語って」もらうのです。
その内容って素材感やサイズ感でも構わないと思います。サイトに記載しているだけではただのスペックですが、それを人の口から語られることで気になる情報となります。
他にも着こなしのアドバイスや注意点、着たときに得られる効果や回りから言われた言葉など、すでに着用経験者だからこそ分かる体験をお客様に「語って」みると理想ですね。
ここで顔を出して接客していくことで、お客様はその人のことを徐々に認知していきます (=なんならメルマガにもどんどん出てください ) 。そうすることで、はじめてお店に来店したお客様でもサイトやSNSを通じて既にスタッフのことを知っている。この状態を作ることができれば、同じような服があったとしてもお客様はあなたのお店を選んでくれるハズです。
このコメントをスタッフコーディネートとくっつけてしまうのも良いと思います。複数のスタッフがそのアイテムを使ってコーディネートをコメント付きで披露する。できれば全身自社の宣伝コーデではなく「私物コーデ」で。その方がお客様に響いて、単価が上がるというのはテスト済みです。
後はチャット機能で、店員さんの接客を受けるように会話をしながら買い物できれば、お客様との関係性が深まると思います。
当然、コストや手間を考えると現実的にはこれらを全ての品番で行うのは現実的ではないので、まずは売っていきたい注力品番だけでも試してみてはいかがですか?
野田 大介
最新記事 by 野田 大介 (全て見る)
- 動画接客ツール「ザッピング」開発秘話 - 2021年3月23日
- ポイントはミスマッチの解消!失敗しない通販・ECリニューアルの進め方 - 2020年1月29日
- 机1つの極小スペースから展示会をハックせよ! - 2020年1月29日
- キーワードは共通点!ZARAもユニクロも味方に付けて自社の売上をアップする方法 - 2019年4月2日
- 実店舗での会員登録率が4倍アップ!その全手法を大公開! - 2019年1月21日